Liquid Glass
A playful layer that starts monochrome and lets your cursor pour colour back into the page. Built for our experimental corner labs.ohzi.io, this demo shows how a single “sheet” of CSS‑powered liquid glass can transform the browsing experience.
How We Poured It
The ingredient list is surprisingly short:
- One fixed overlay that covers the viewport.
backdrop-filter: grayscale()to strip colour from everything underneath.- A CSS mask whose centre follows the pointer via custom properties.
- ~30 lines of JS to keep the mask position in sync — touch inclusive.
- GPU friendly so it glides at 60 fps, even on phones.
- Progressive enhancement — browsers without
backdrop-filtersee the page in living colour by default.
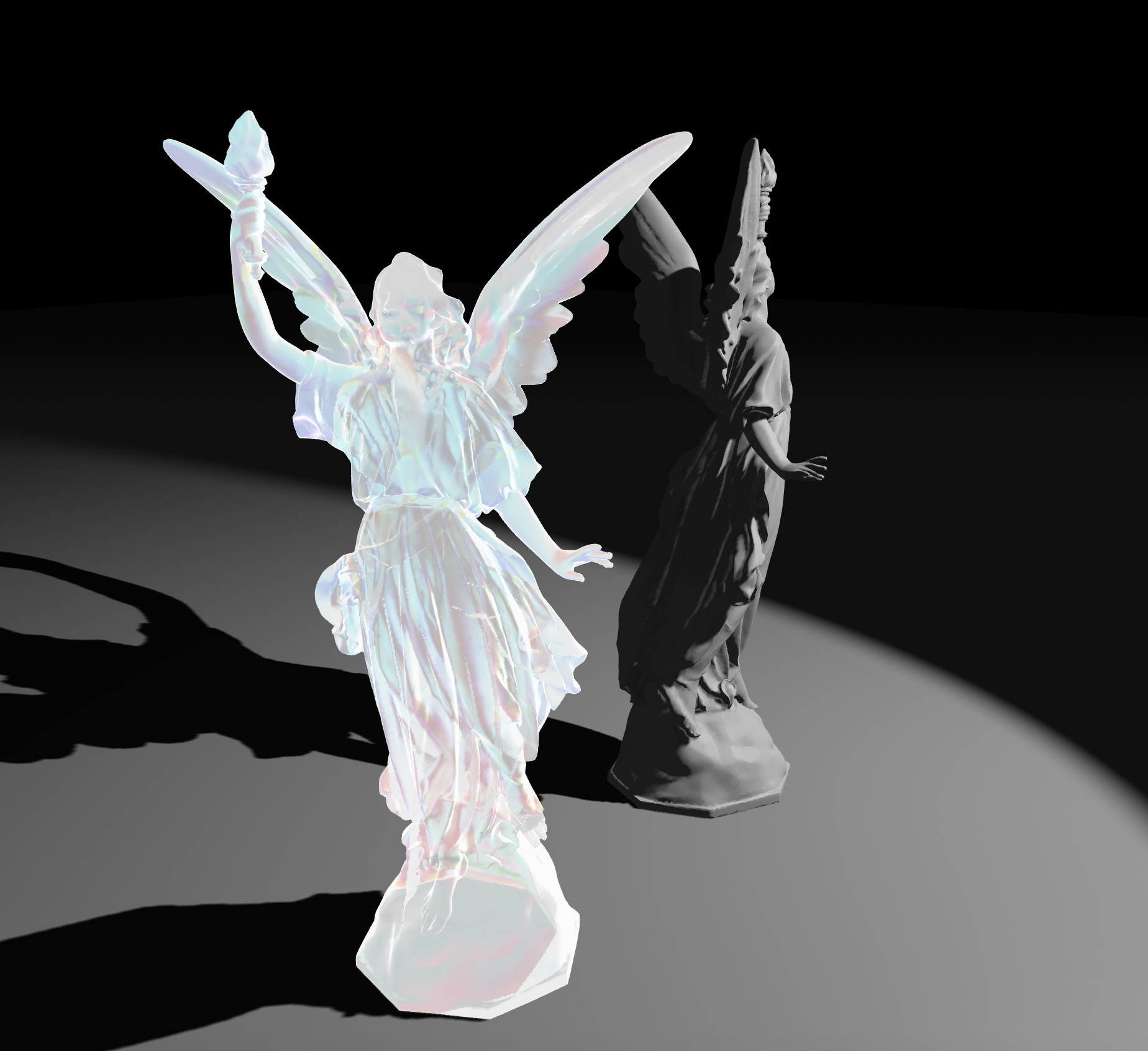
See Liquid Glass in Action
Move your pointer or finger across these images and watch the colours spill back.